Wat is een Favicon?
Een favicon is het kleine icoontje dat je website weergeeft naast de titel van je website. Voor bezoekers van je website kan het makkelijk zijn om je website te herkennen als ze bijvoorbeeld meerdere tabbladen tegelijk open hebben staan. Tegenwoordig worden favicons in de mobiele zoekresultaten van Google weergegeven en zorgt het dus voor een complete uitstraling. Een favicon past dus helemaal bij jouw website, bedrijf of merk. Het is niet mogelijk om meerdere favicons per website in te stellen. Je kan maar één favicon kiezen die bedoeld is voor heel je website.
Het is een grafisch bestand dat je kan bewerken met bijvoorbeeld photoshop van Adobe. Exporteer je bestand naar JPEG, PNG of GIF. Deze bestanden worden ondersteund door Google Chrome, Edge, Firefox, Opera en Safari.
Hoe ziet een favicon er uit?
Een favicon wordt weergegeven in je browserbalk van Chrome, Safari of Firefox (en natuurlijk andere browsers), maar bijvoorbeeld ook in de mobiele zoekresultaten van Google. Daarom is het belangrijk dat je een favicon instelt voor jouw website. Hiermee kan je namelijk meer aandacht trekken dan het favicon leeg laten of de verkeerde gebruiken.

Safari browser favicon voorbeeld 
Mobiele zoekresultaten in Google inclusief favicon
Ontwerp favicon
Maak je favicon vierkant
Natuurlijk zijn de meeste favicons niet vierkant maar rond. Maar je favicon moet oorspronkelijk vierkant zijn, hij wordt namelijk bij het inladen zo uitgesneden.
Maak je favicon 512×512
Vroeger maakte je een favicon op 16×16 of 32×32, maar tegenwoordig is 512×512 pixels de goede maat om een mooi en scherpe favicon te krijgen.
Gebruik geen tekst
Gebruik voor je favicon geen logo’s die tekst bevatten of voeg geen tekst toe aan je favicon. Het is een klein formaat en niet bedoeld om tekst of uitleg in te geven. Gebruik het beeldmerk van je bedrijf of merk.
Favicon instellen op WordPress
Een favicon instellen via WordPress is eigenlijk heel gemakkelijk en binnen enkele minuten gebeurd. Het ligt natuurlijk aan je ervaring hoe snel je dit kan regelen. We hebben de stappen één voor één voor je uitgeschreven:
- Ga naar het dashboard van je WordPress admin omgeving
- Ga met je muis over weergave in het menu aan de linkerkant en klik vervolgens op ‘Customizer’
- Kies bovenaan voor ‘Algemene instellingen’
- Kies bovenaan voor ‘Site Identiteit’
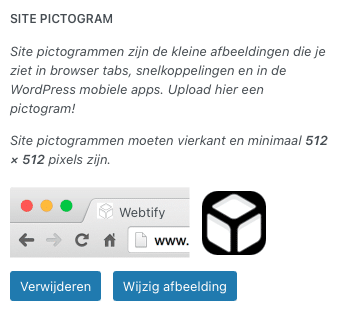
- Onderaan staat ‘Site pictogram, kies ‘selecteer afbeelding’ (In WordPress heet de favicon “Site pictogram”) pictogram
- Upload je favicon of kies je favicon uit je mediabibliotheek als je hem al geüpload hebt
- Bekijk het voorbeeldresultaat, je favicon moet volledig binnen het vierkant passen
- Sla je favicon op en klik links boven op ‘Publiceren’

Zo. We hebben je favicon ingesteld. Bij ons website Business abonnement word je favicon voor je geïnstalleerd. Kom je er zelf niet uit? Geef ons een belletje, we helpen je graag!


